






DESIGNER
As a Designer, my process begins with research, sketches, storyboards, flows and user journeys. I translate concepts into diagrams, wireframes, and technical documentation for collaboration with product teams and developers — I manage clients, create briefs, build prototypes and test with users.
Scroll down to follow my journey …
DESIGNER
As a Designer, my process begins with research, sketches, storyboards, flows and user journeys. I translate concepts into diagrams, wireframes, and technical documentation for collaboration with product teams and developers — I manage clients, create briefs, build prototypes and test with users.
Scroll down to follow my journey …
After moving to New York to work as an architect, I realised that the practice of architectural design was far removed from the contextual human centric process that I had learned at university. I decided that the next frontier of design was information technology and service design. I joined the interaction design association and began my transition to UX practitioner at General Assembly User Experience Design Immersive. I went on to work with top agencies Droga5, McCann Worldwide and became Director of Interactive at Launchpad. After returning to Ireland, I took up a position at Travelport Digital, working through an agile framework. I then progressed to a role as an Innovation Consultant for Shipyard Technology Ventures on product validation and go to market strategy, followed by a position as Senior Experience Designer at Publicis. I am now working as Product Design Lead at the ESB, helping to drive consumer behaviour in the energy sector.
MY PROCESS
Stakeholder Interviews
These interviews help me get a better grasp of the client's goals.
Competitor Analysis
It’s important to understand the landscape and precedents.
Content Audit
Understanding the overall scale of the content in the system.
Contextual Inquiry
I observe how, where, and when people use the design in normal life.
User Surveys
I design surveys that help me to collect quantitative data from users.
User Interviews
Interviews with users are important to get qualitative data for personas.
Rapid Prototyping
Building functioning prototypes help me to test and iterate faster.
User Testing
I ask users to perform tasks in person and collect their feedback.
SOFTWARE
Adobe CC / Figma / Sketch / Invision / Axure / Webflow / HTML-CSS / SketchUp / AutoCAD / Rhino / V-Ray / Unity 3D / Keynote / Office 365

FuturIST
Futurecasting is a workshop technique used to forecast potential futures. It is not about predicting the future — it is about hypothesising multiple scenarios using technological trends and drawing from evolving new research. The purpose is not to bet on an outcome but to be prepared for multiple possible outcomes.
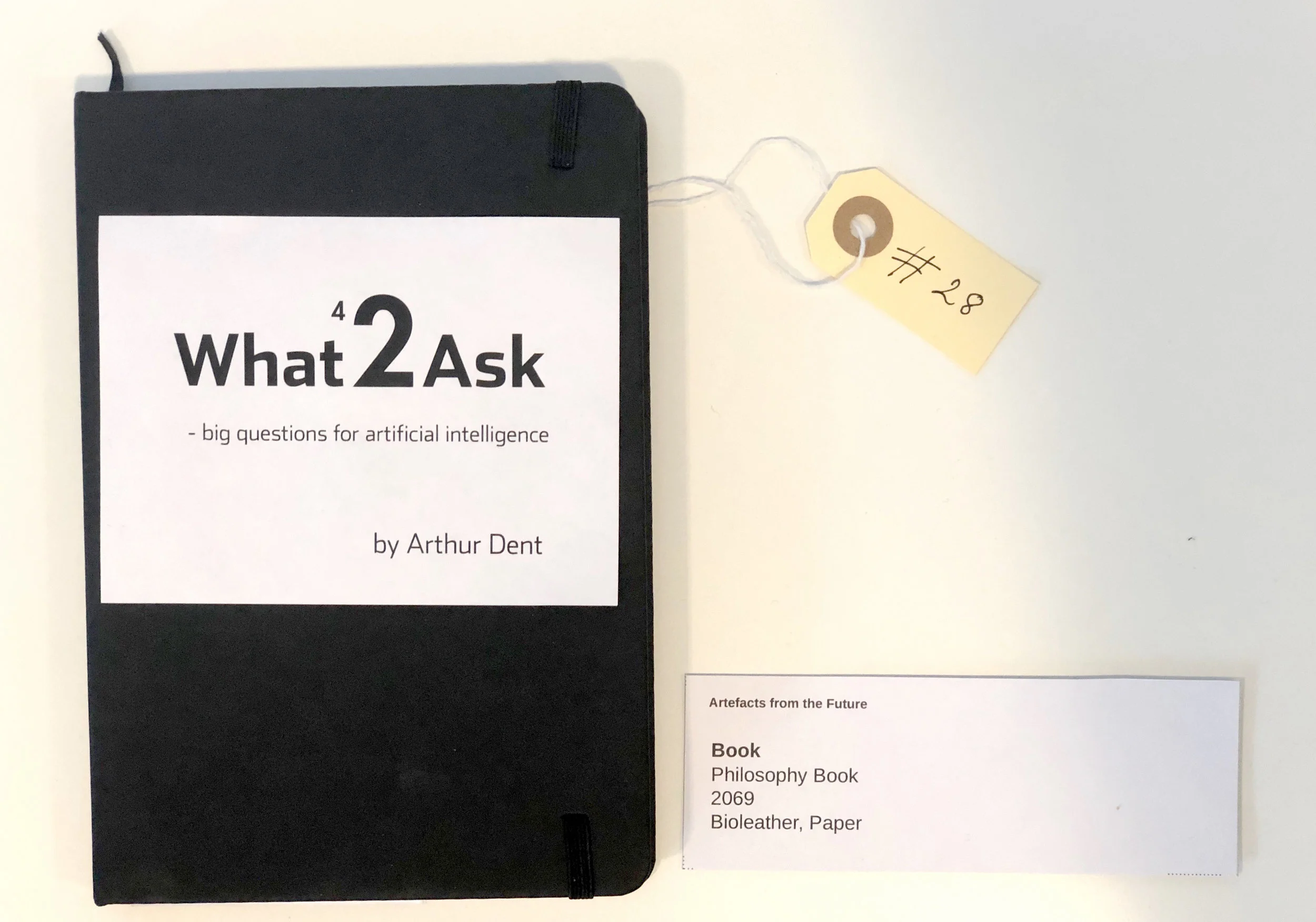
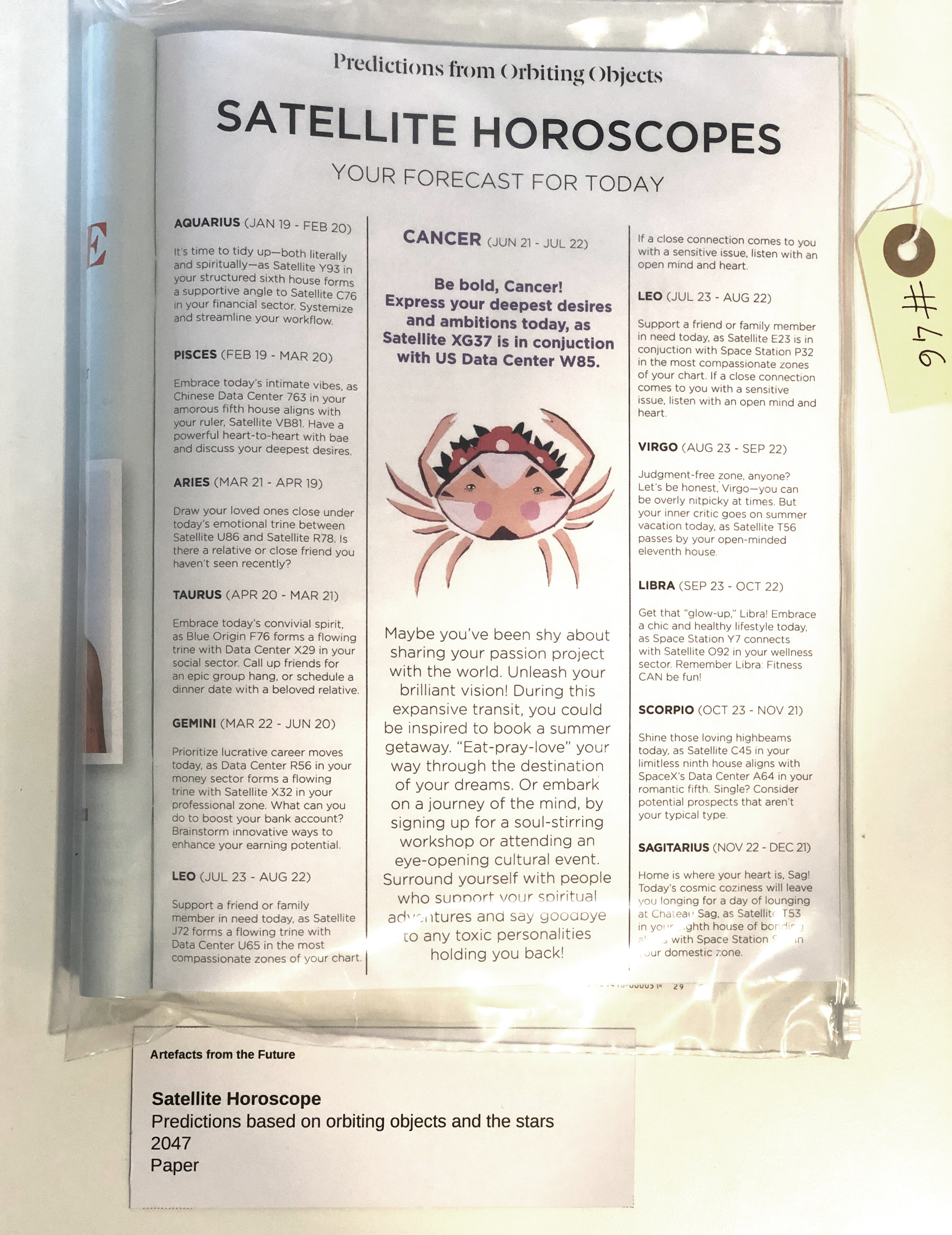
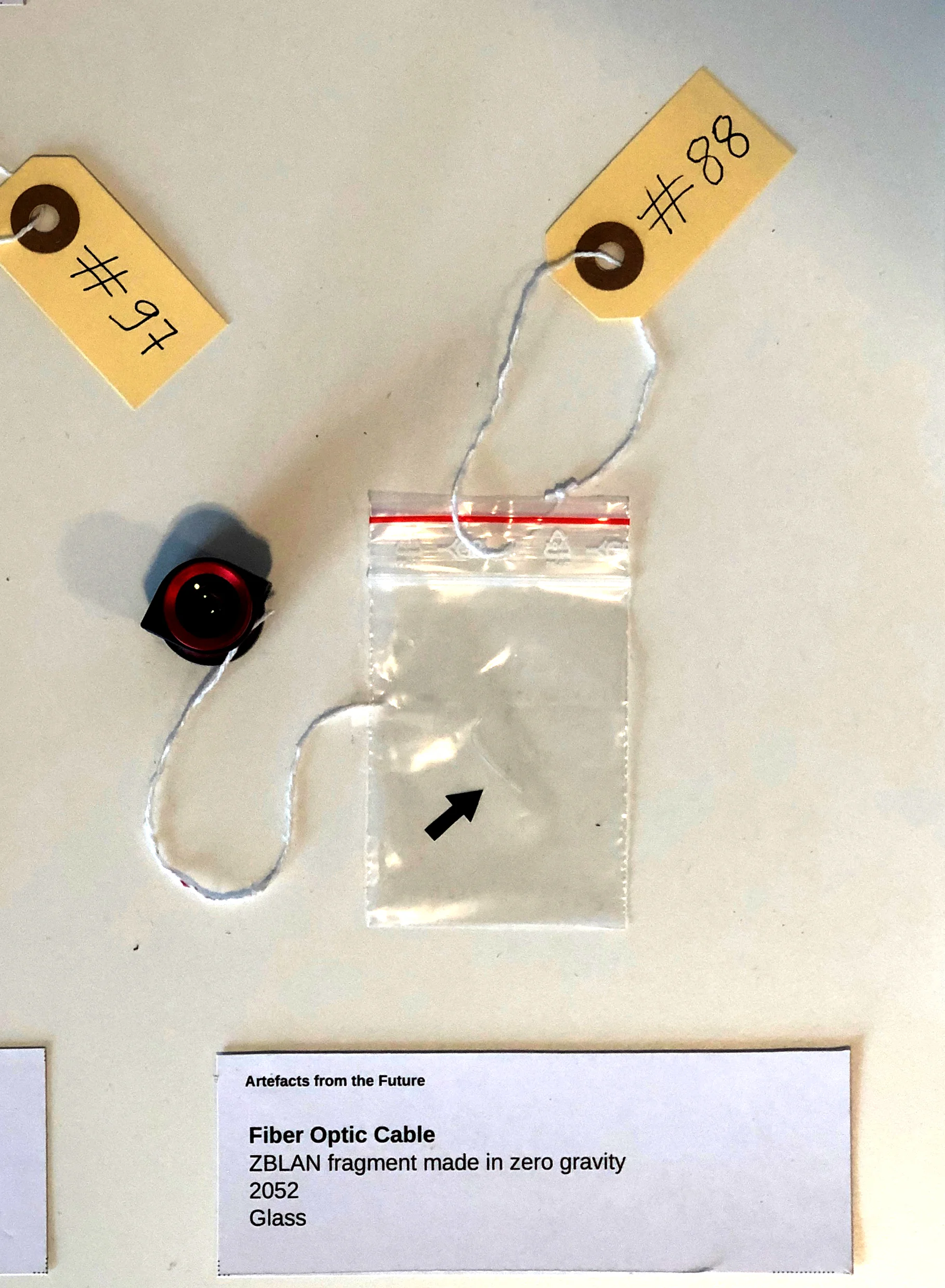
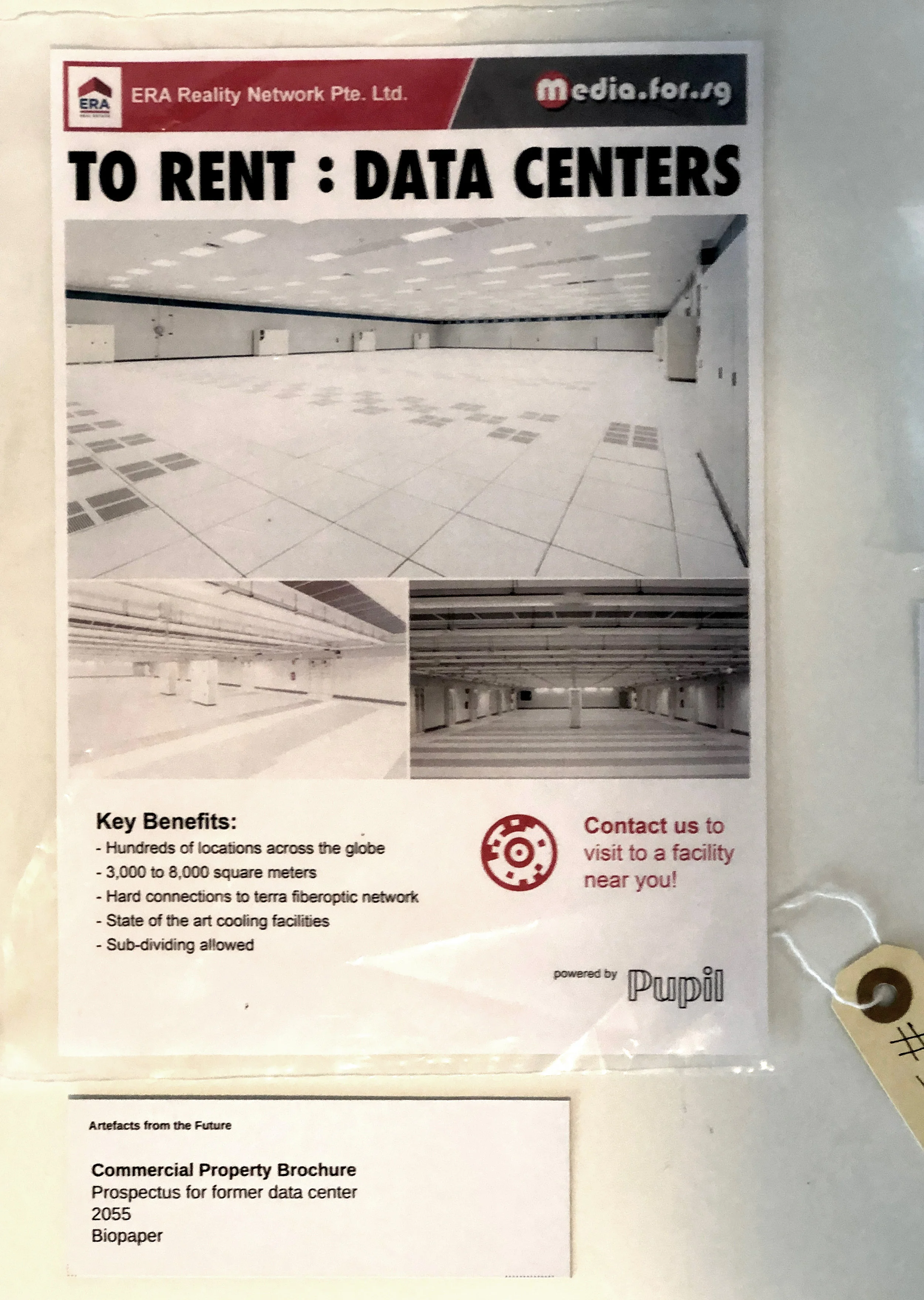
The culmination of the workshop is a ‘Museum of the Future’ where artefacts from each potential future scenario are displayed as if they were curated by archivists — each item tells a relatable story from social, technological, economic and political angles.
Each exercise builds a realistic vision for future scenarios.
FuturIST
Futurecasting is a workshop technique used to forecast potential futures. It is not about predicting the future — it is about hypothesising multiple scenarios using technological trends and drawing from evolving new research. The purpose is not to bet on an outcome but to be prepared for multiple possible outcomes.
The culmination of the workshop is a ‘Museum of the Future’ where artefacts from each potential future scenario are displayed as if they were curated by archivists — each item tells a relatable story from social, technological, economic and political angles.
Each exercise builds a realistic vision for future scenarios.
THE TECHNIQUE
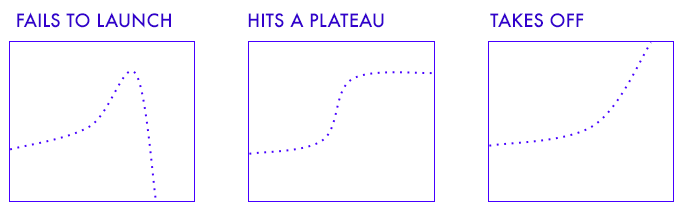
Future Forecast
Each trend and resulting ideas are plotted on a timeline.
Ideas that are far fetched are placed on the outer edges of what might be possible in the future. Ideas that are very probable are placed closer to the centreline. Ideas can result in both utopian and dystopian outcomes — one is preferable.
In this way, the sequence of ideas can correspond to other ideas along the same timeline and can be cross referenced.
The most realistic ideas are taken to the next stage.
End States
Each idea can be hypothesised in a number of directions depending on world events and unknown unknowns. So it is a good idea to create scenarios for each end state
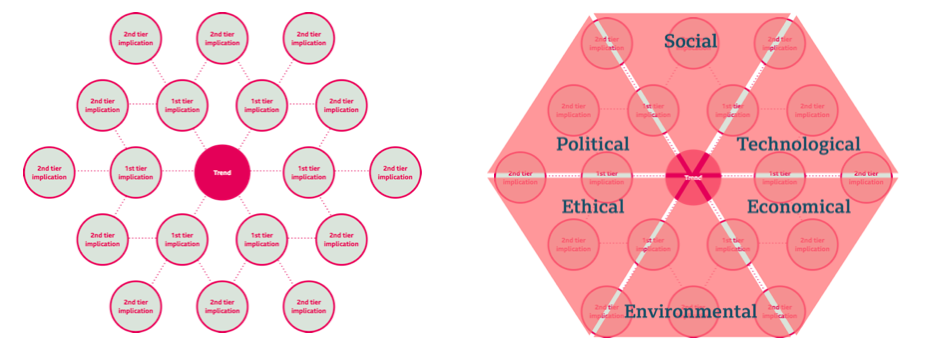
Futures Wheel
The implications of trends developing into ideas can be mapped across the STEEEP framework so that every aspect is considered and the holistic impact of ideas is recognised.
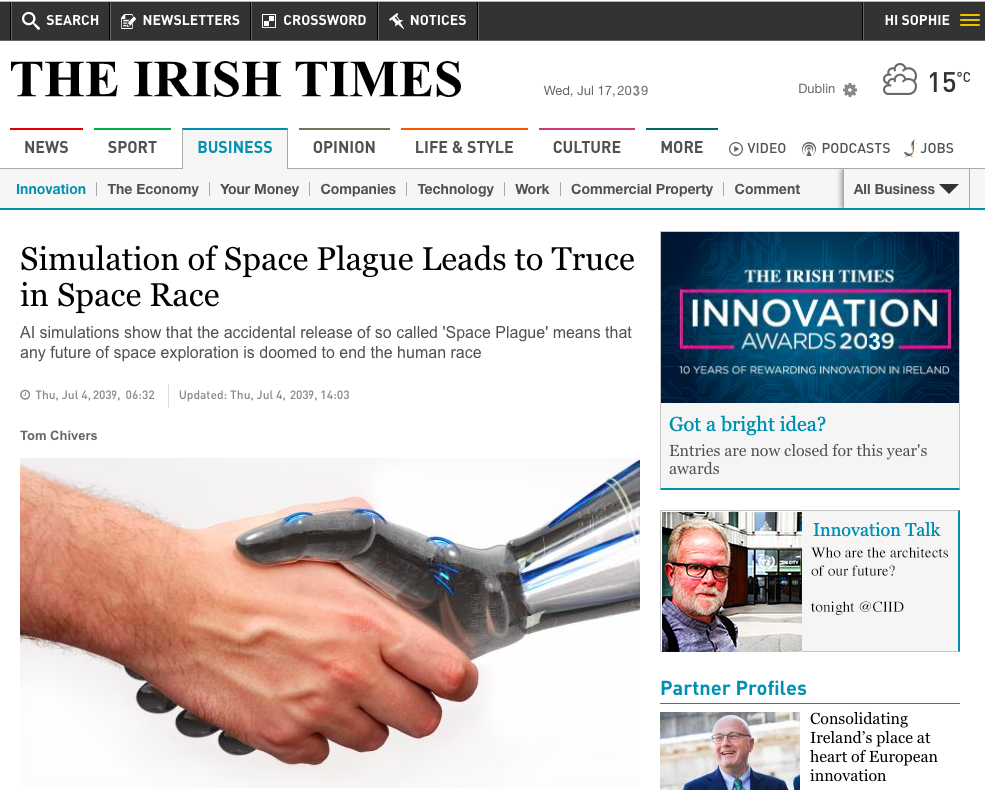
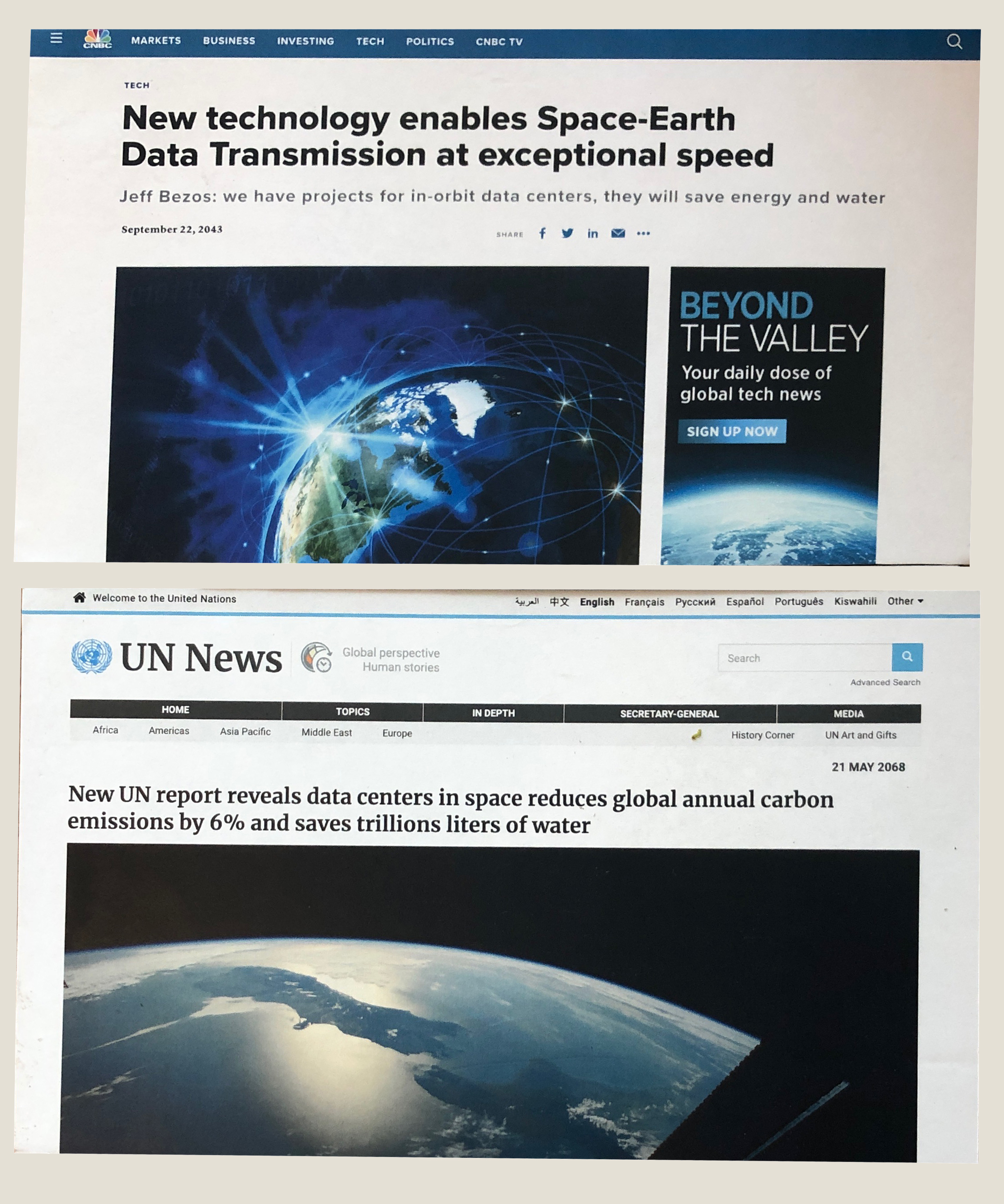
Headlines Exercise
How will the future will be perceived in the media? What major events will be milestones in the development of new technology or trends? In this creative exercise, the future feels more real and the first artefacts from the future are created.
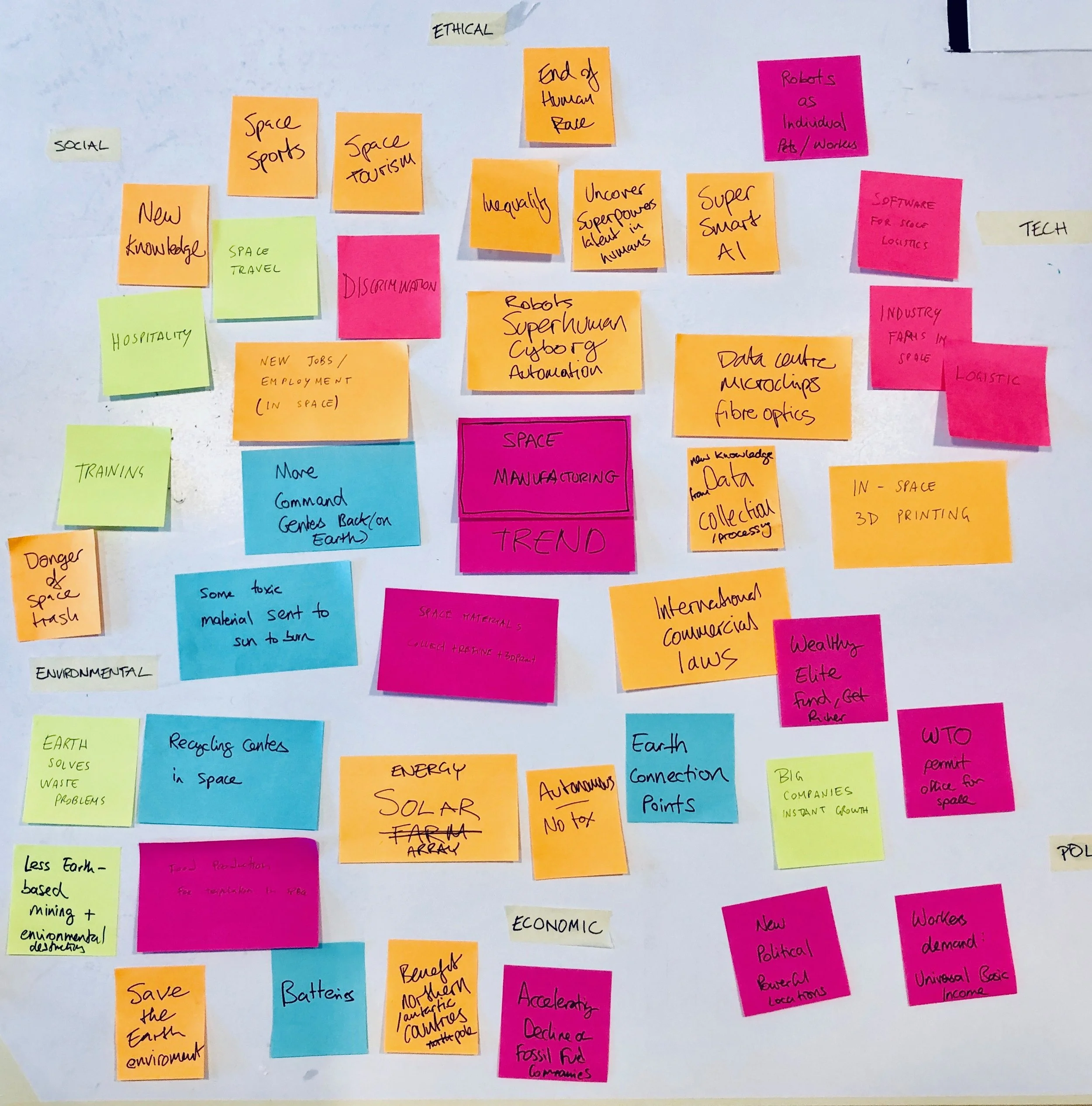
EXAMPLE FUTURE TREND:
(from CIID Futurecasting workshop 2019)
THE PROCESS
Research and Discovery
STEEEP framework
The Future Forecast
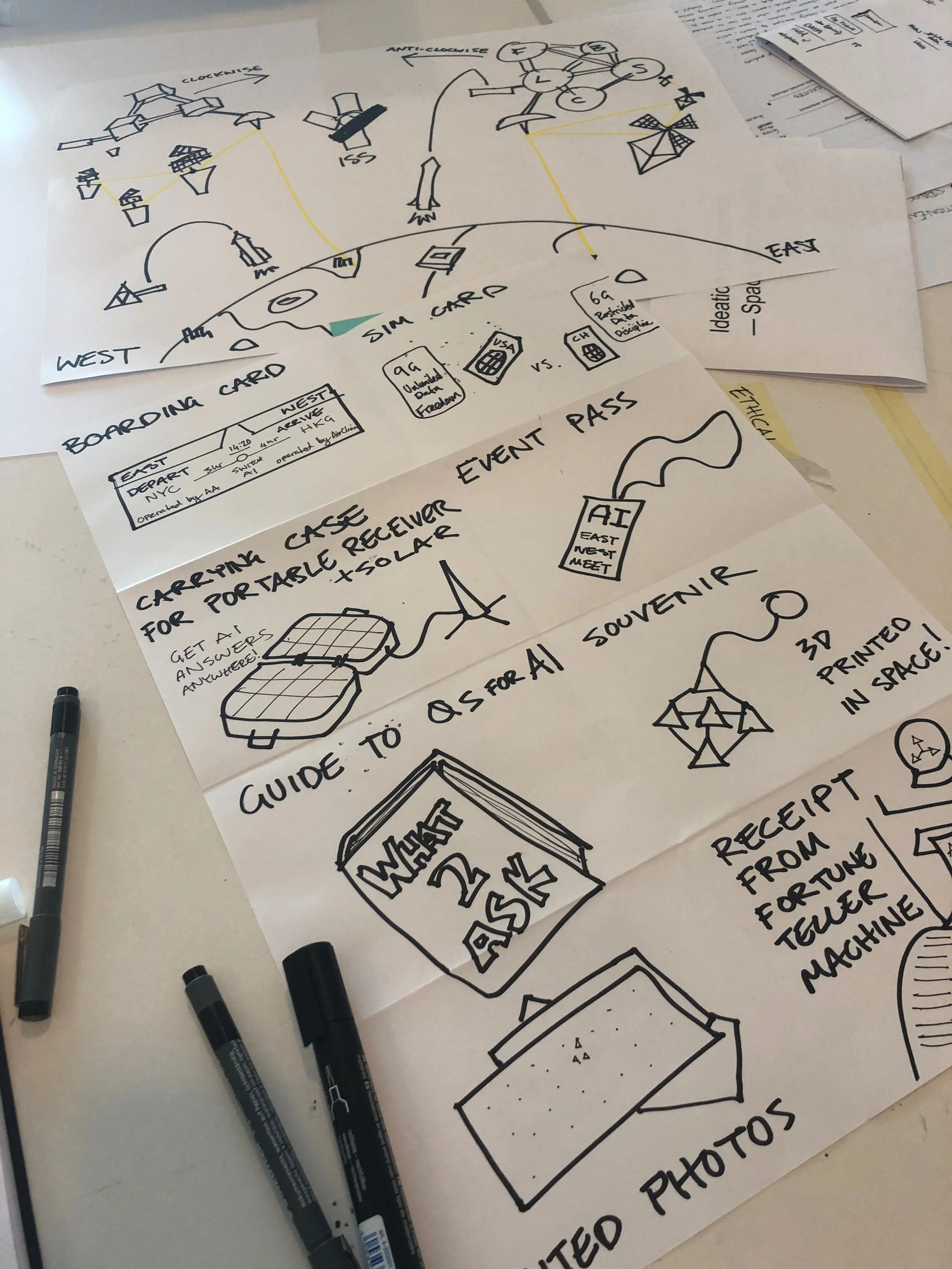
Sketching Artefact Ideas
Creating Future Headlines
Critique and Discussion
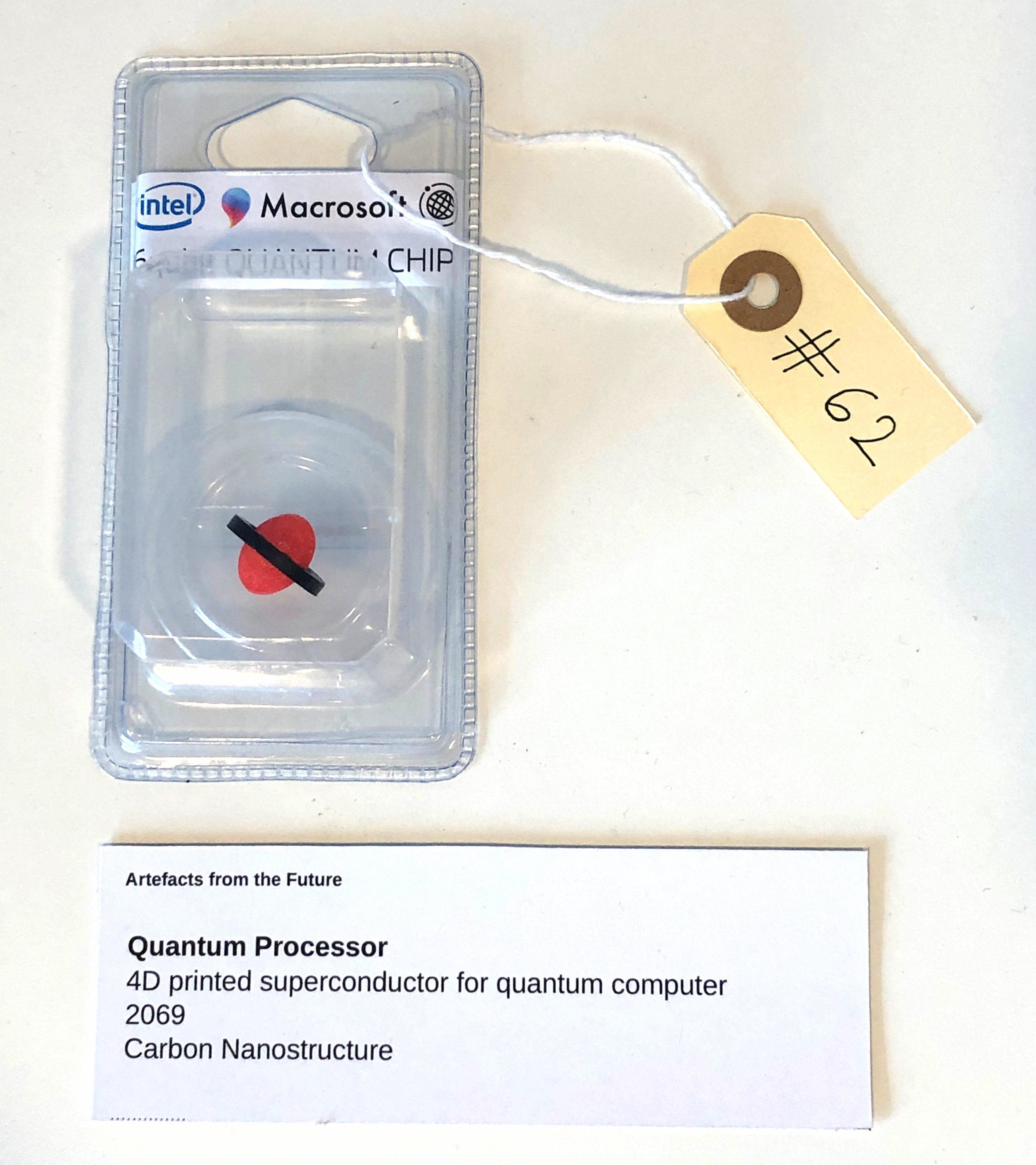
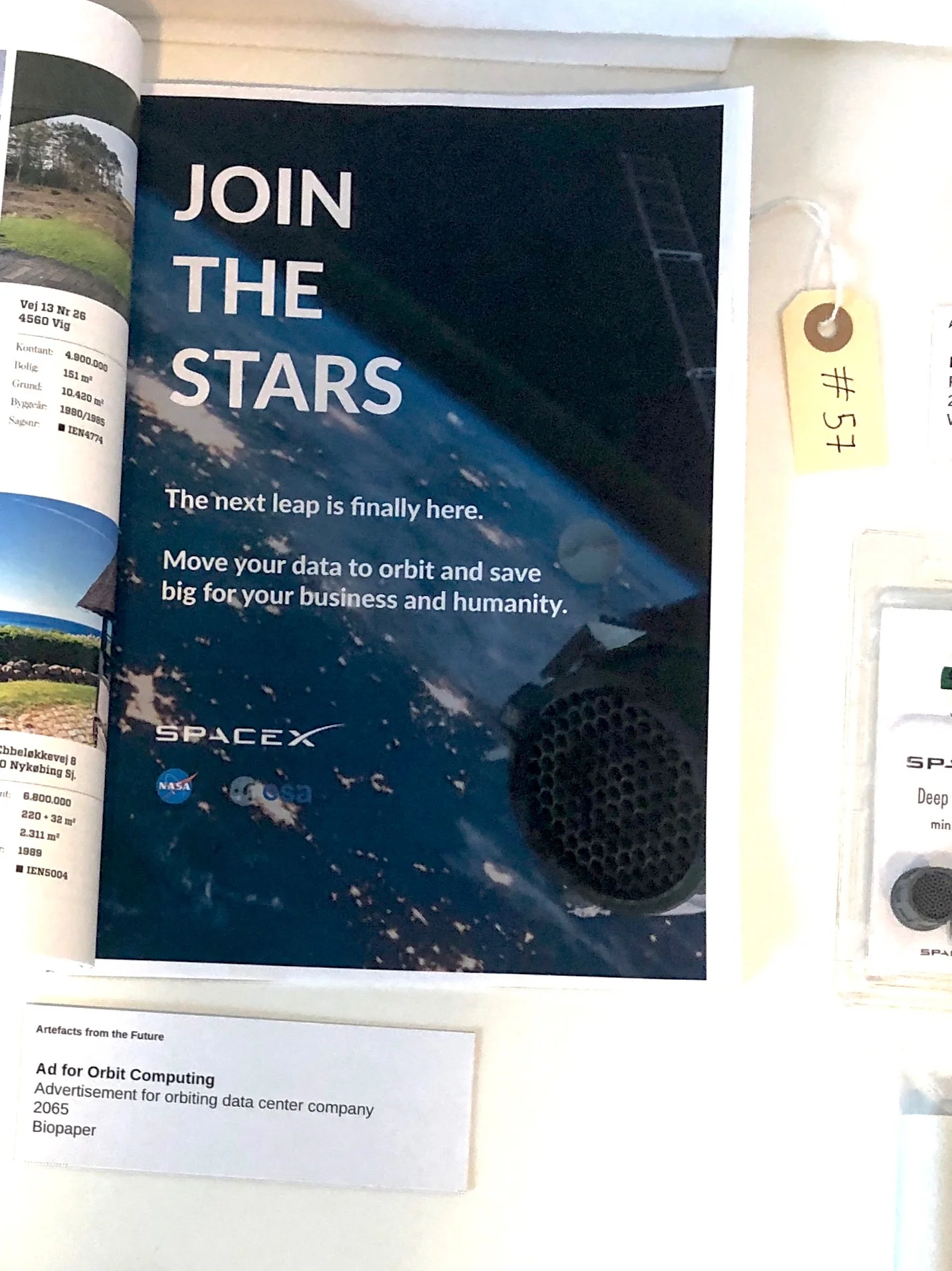
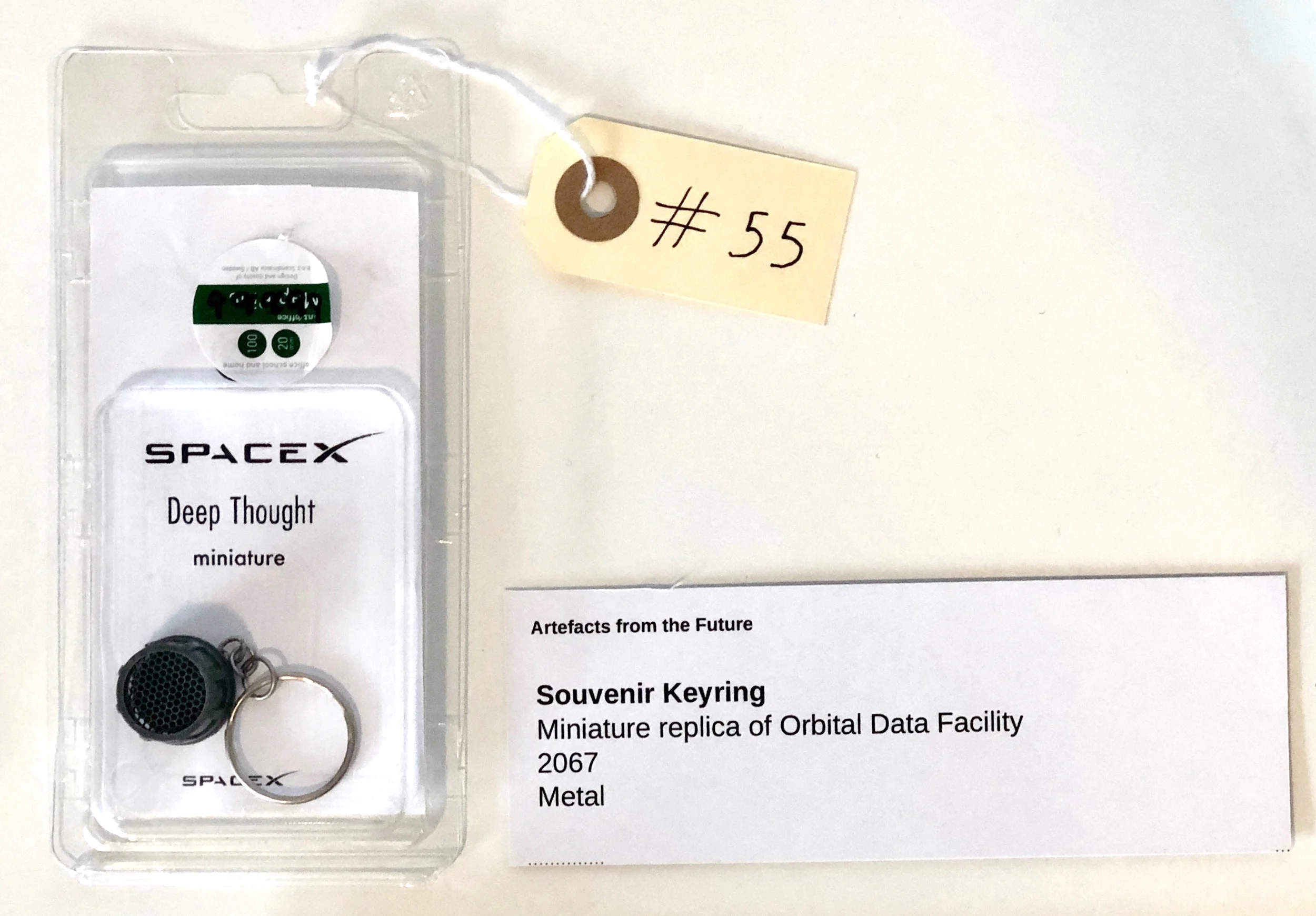
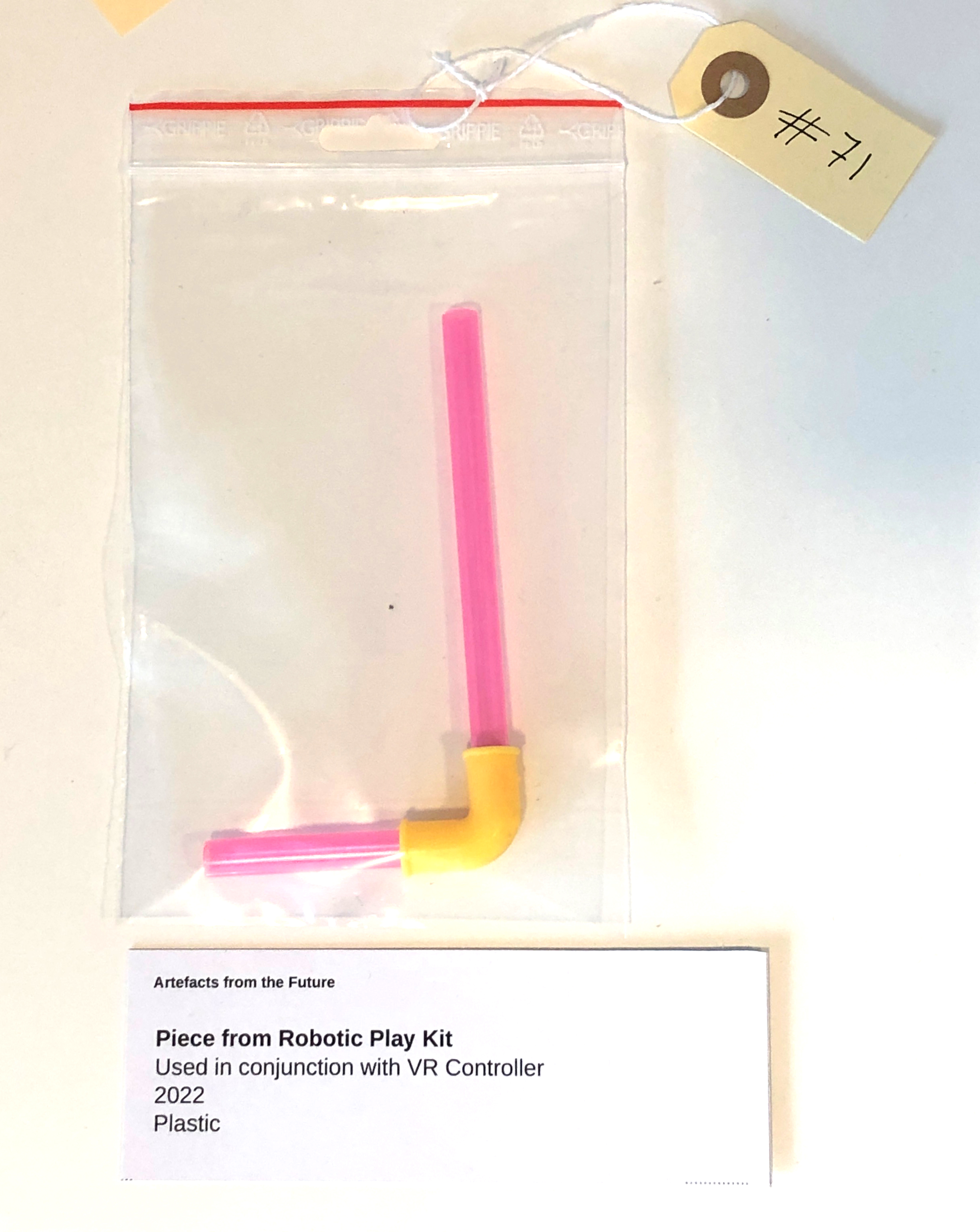
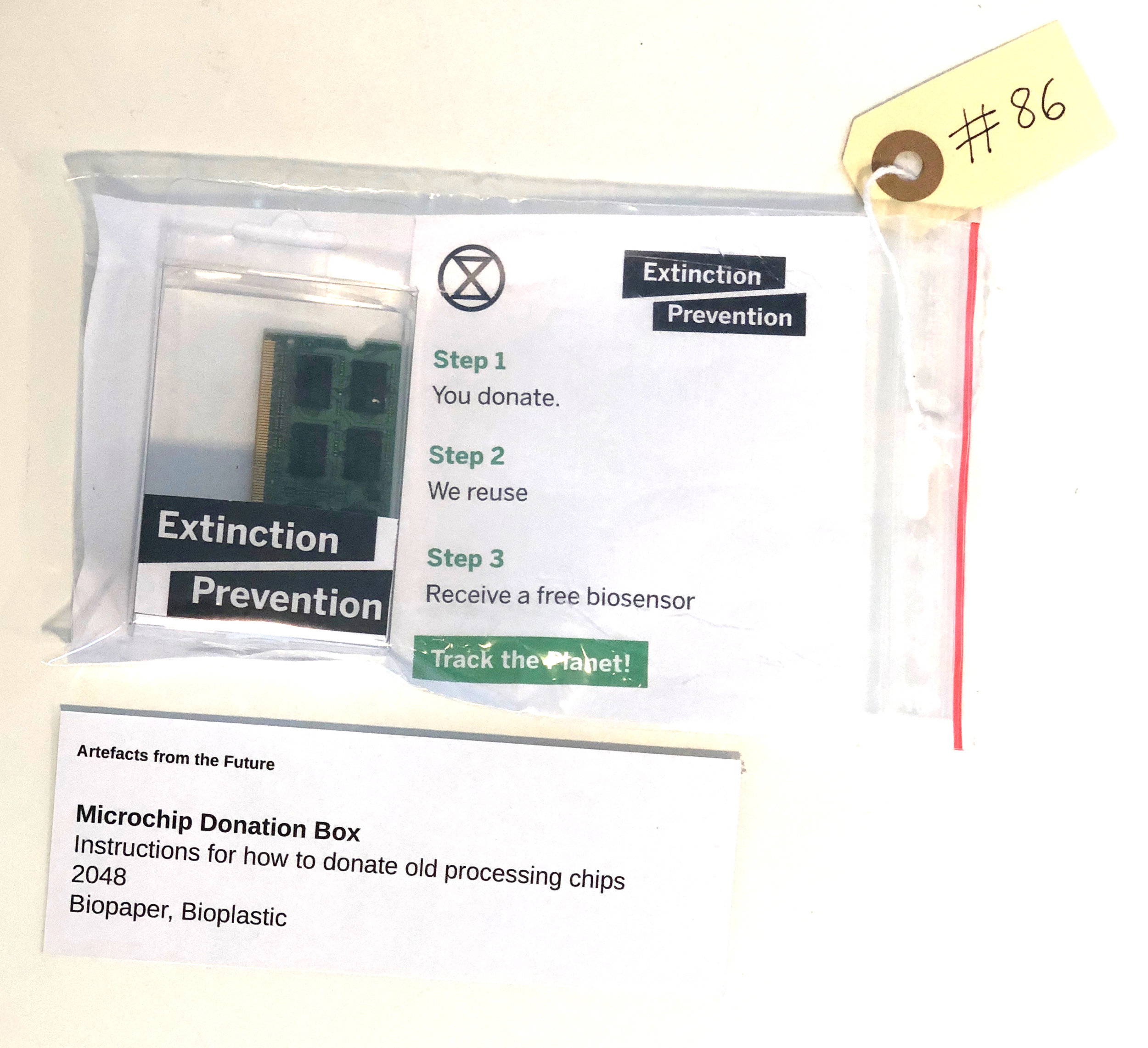
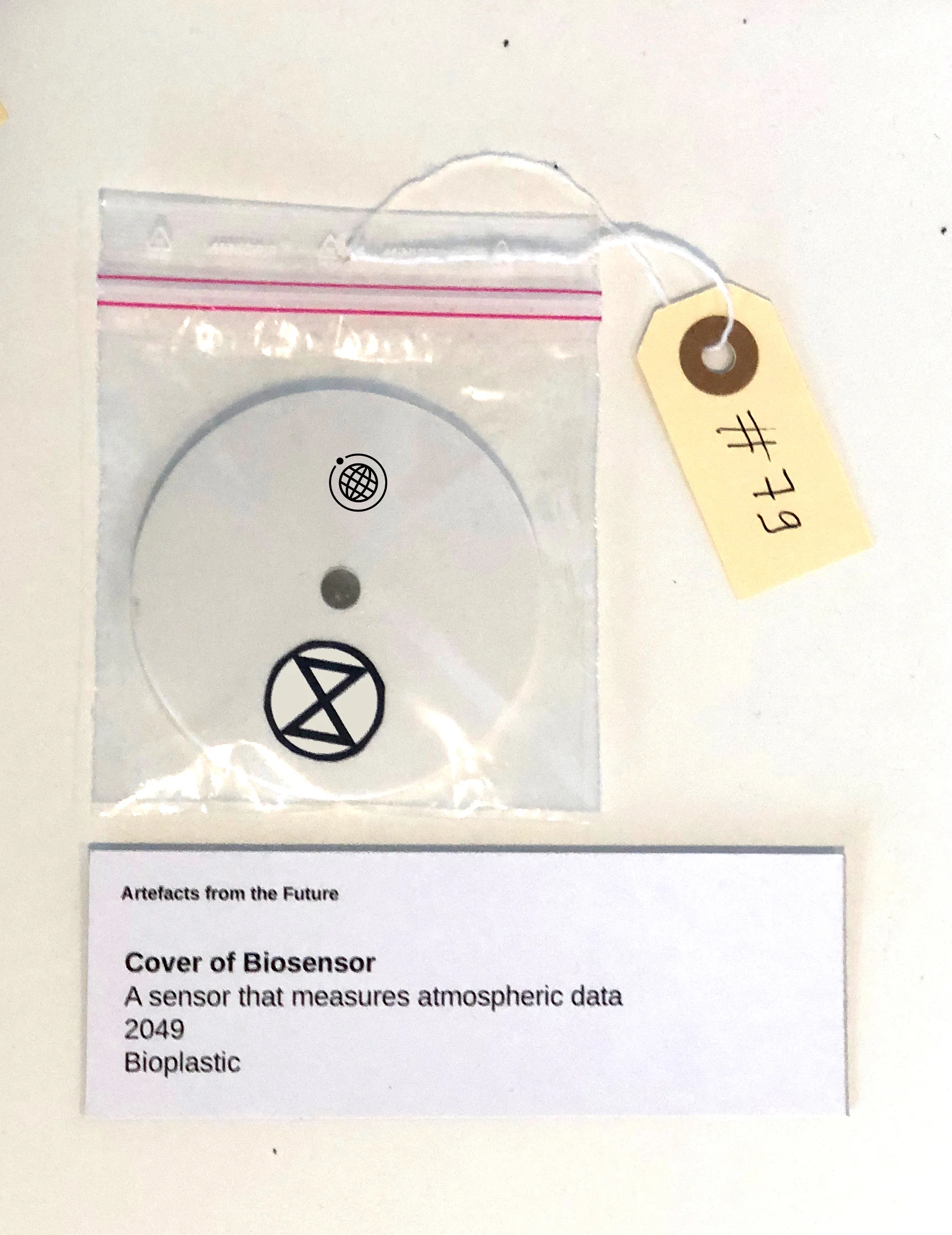
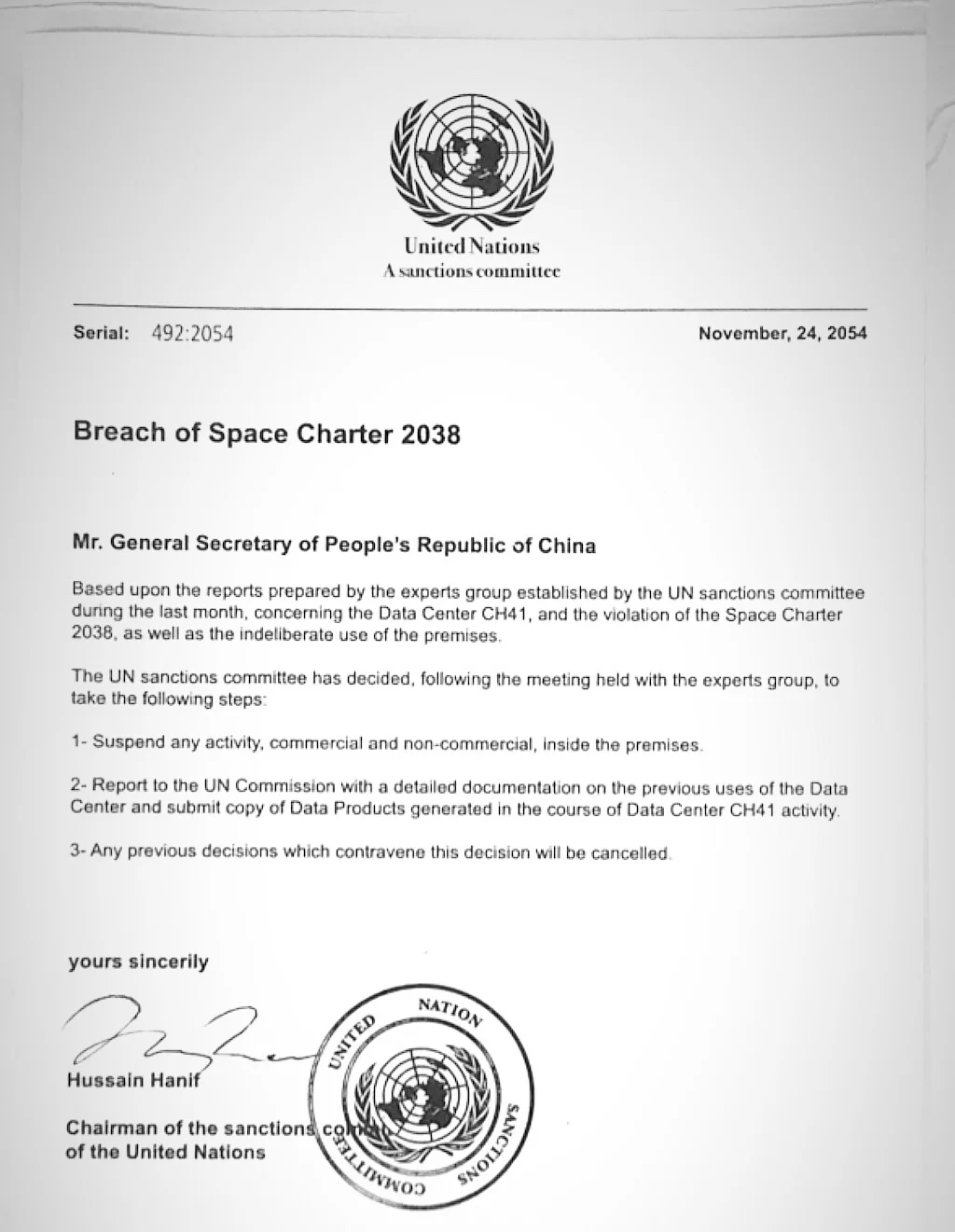
FUTUREFACTS - ARTEFACTS FROM THE FUTURE
The TEAM
Futurecasting Workshop 2019
Copenhagen Institute of Interaction Design
Space Manufacturing
Ronan Kenny
Alexandra Mateus
Francesca Ferrari
Francesca Desmarais
Instructors: Ulrik Hogrebe & Filippo Cuttica
© RONAN KENNY

UNICEF CAMPAIGN
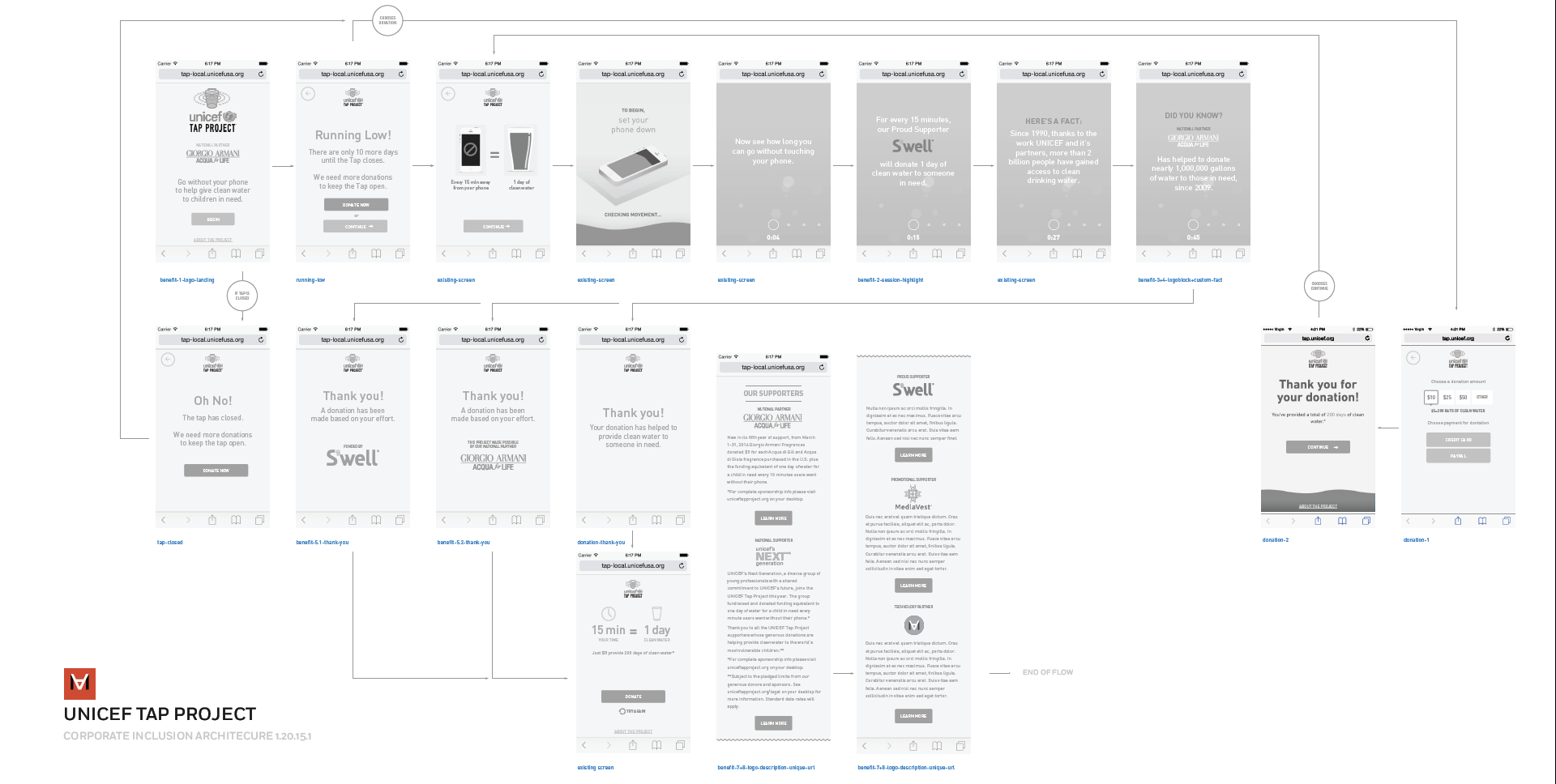
I worked on this app for UNICEF. We built a mobile website that tracks a user's activity and rewards them for going without their phone. Every minute users go without their phones helps provide clean drinking water to children in developing countries.
I was responsible for the UX of additional features added in the second year of running.
It was a 2015 Webby Award Winner
UNICEF CAMPAIGN
I worked on this app for UNICEF. We built a mobile website that tracks a user's activity and rewards them for going without their phone. Every minute users go without their phones helps provide clean drinking water to children in developing countries.
I was responsible for the UX of additional features added in the second year of running.
It was a 2015 Webby Award Winner
VIDEO INTRODUCTION
DESIGN PROCESS

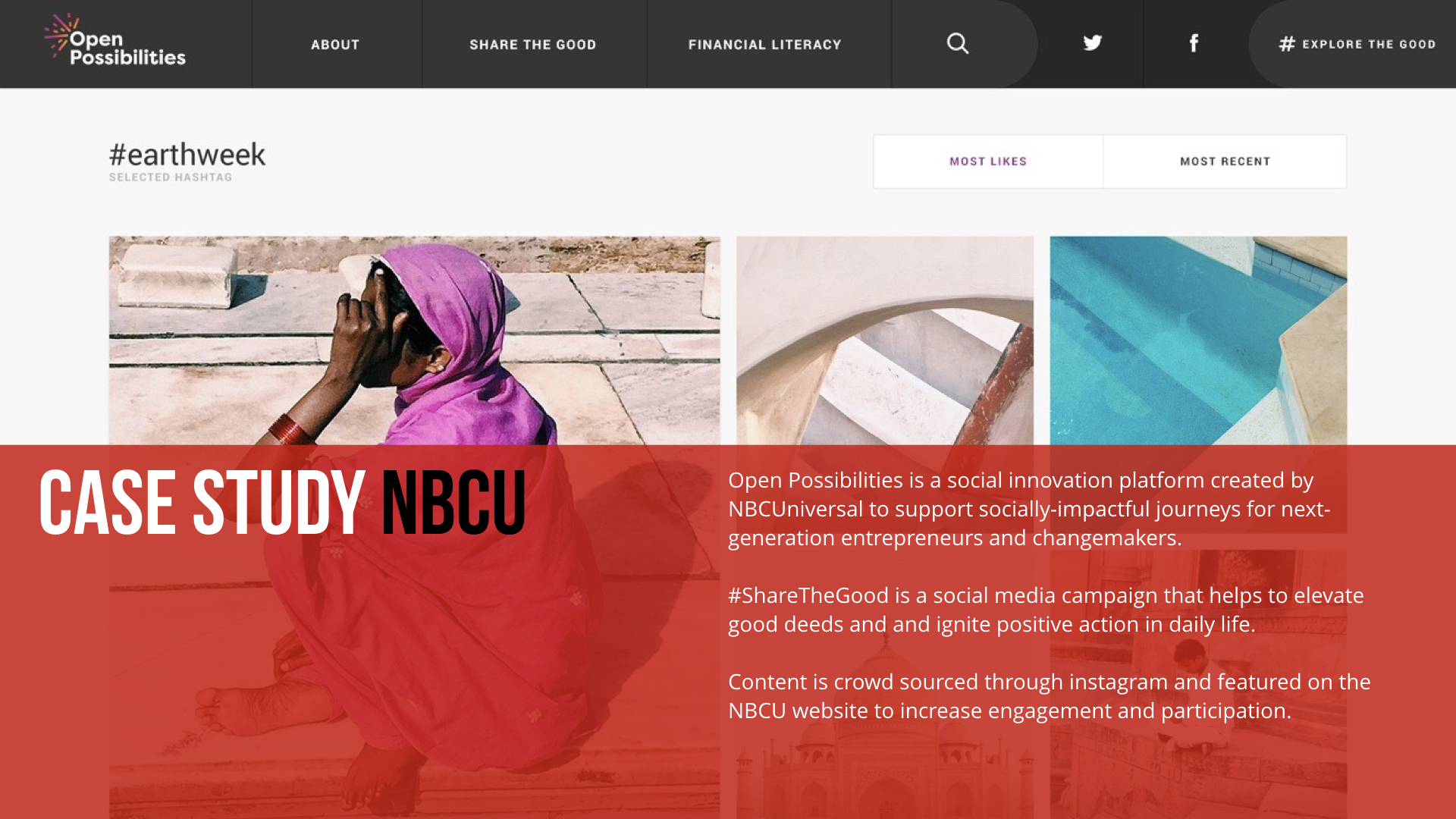
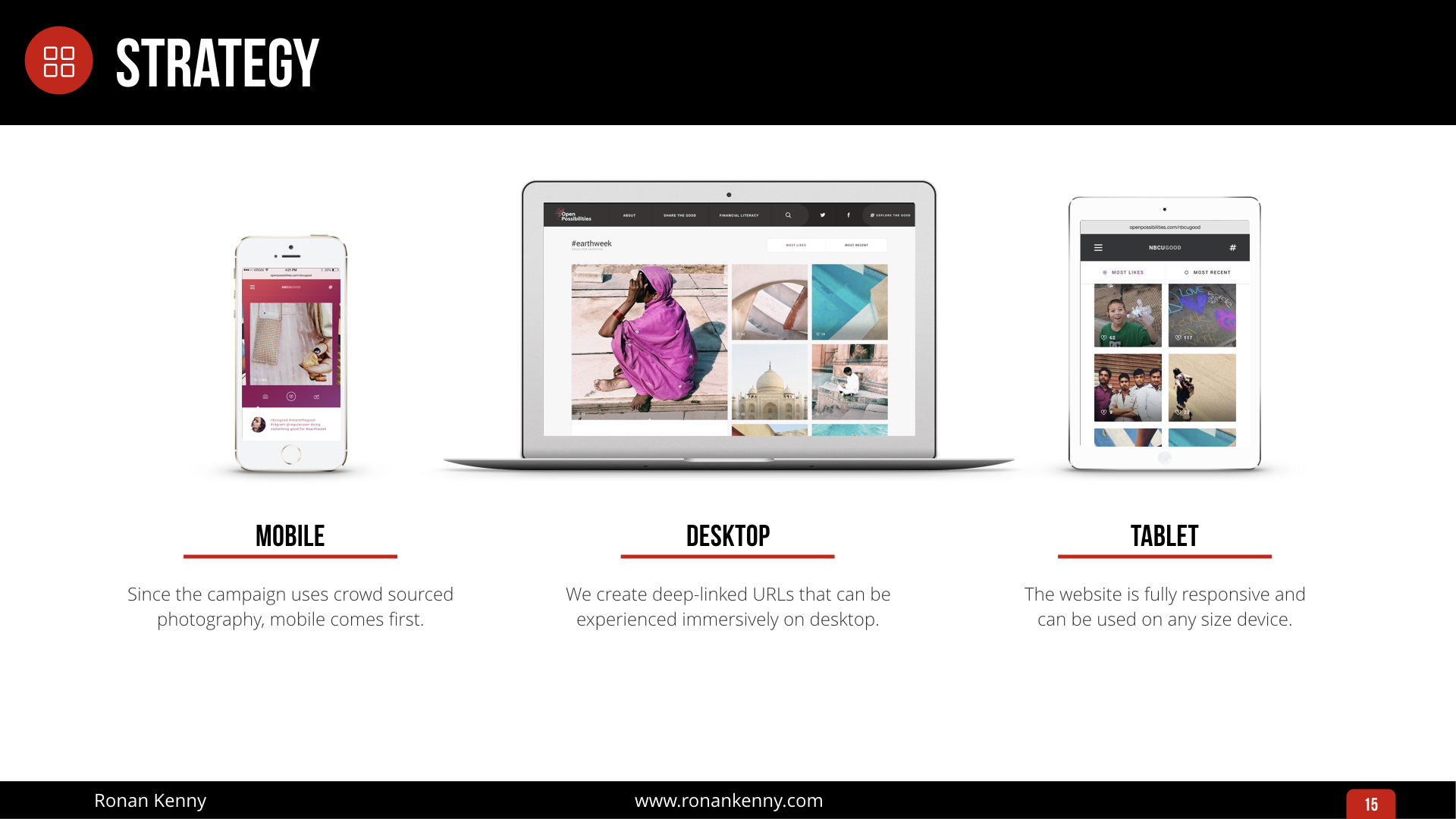
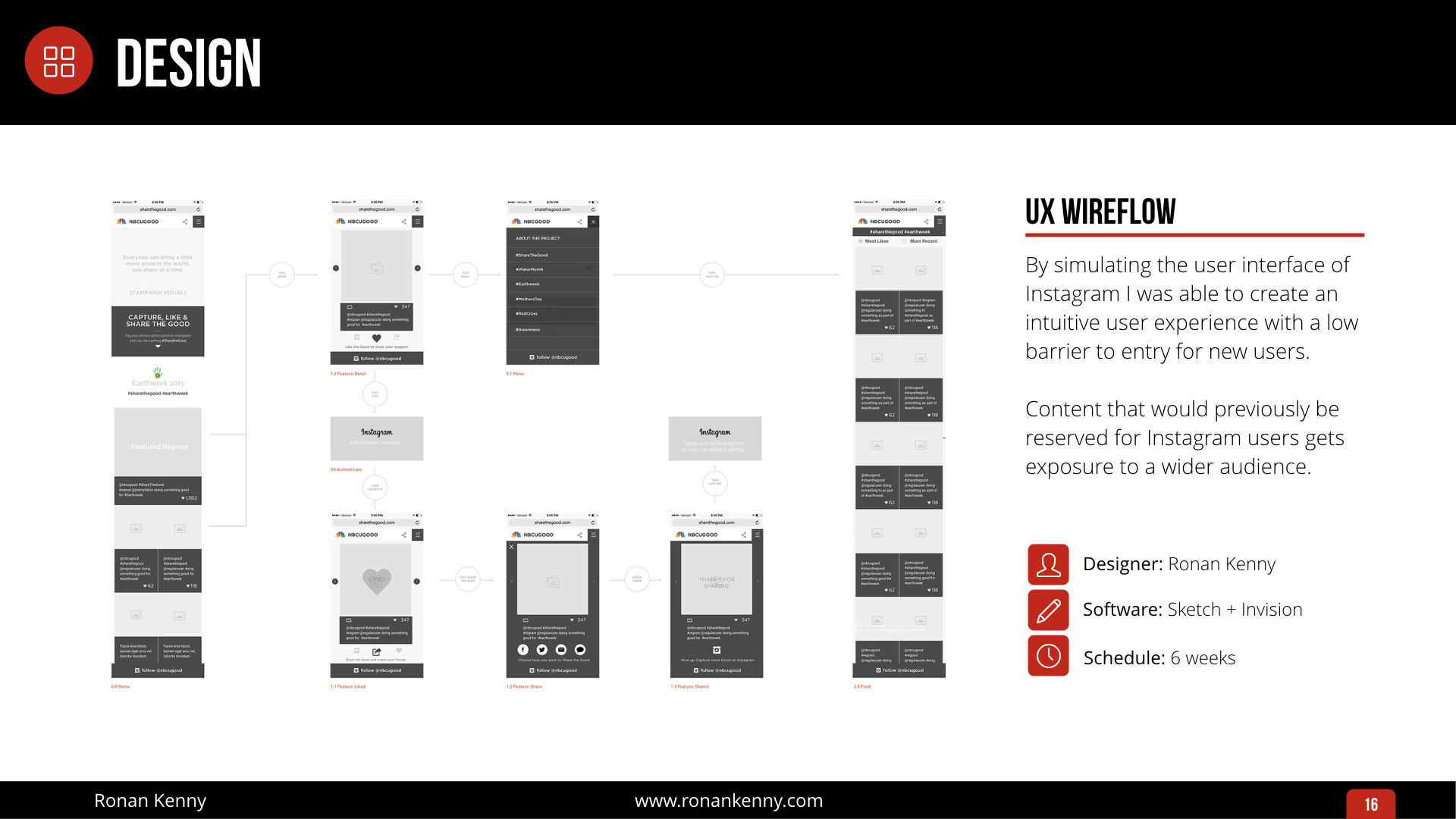
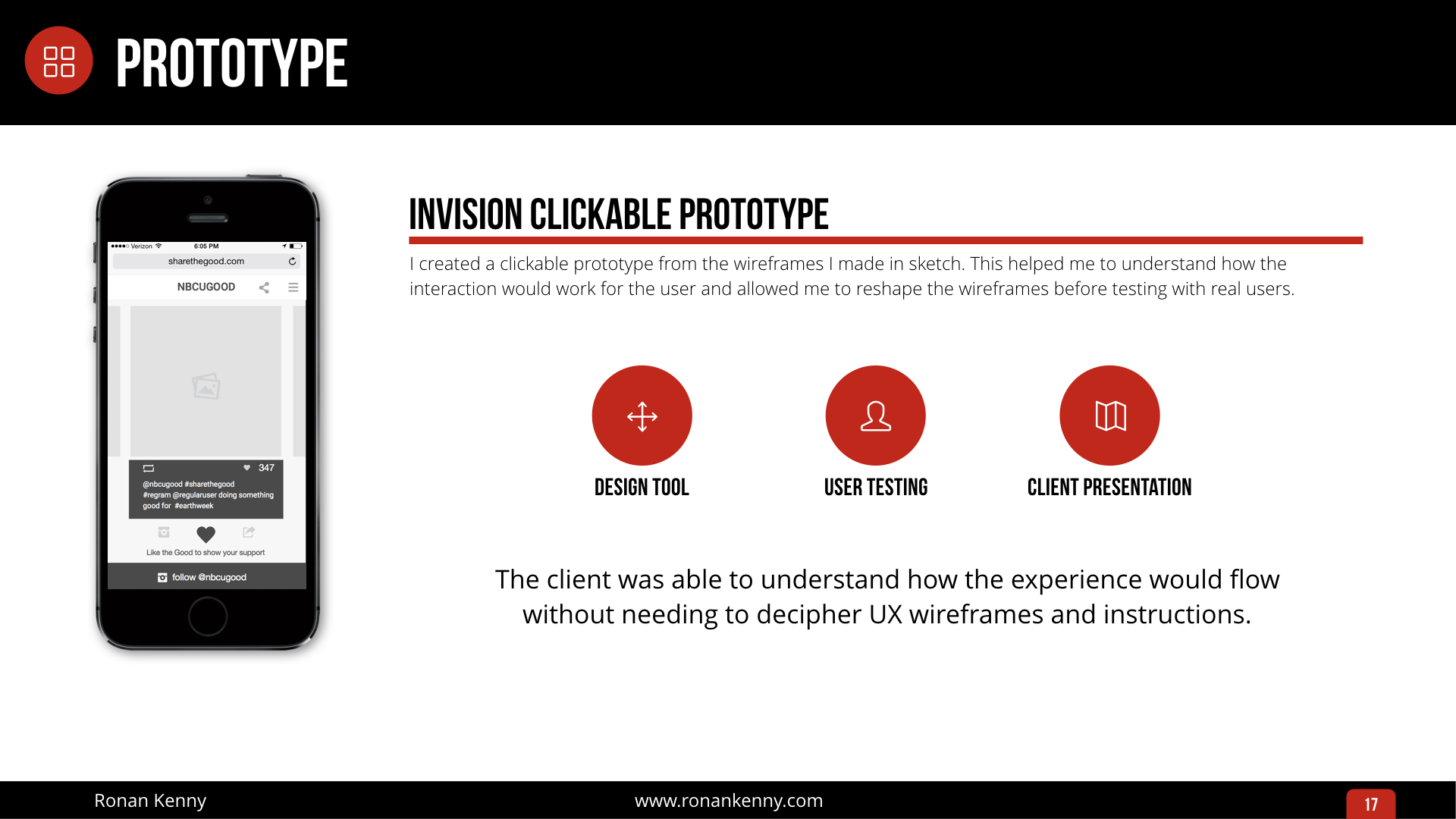
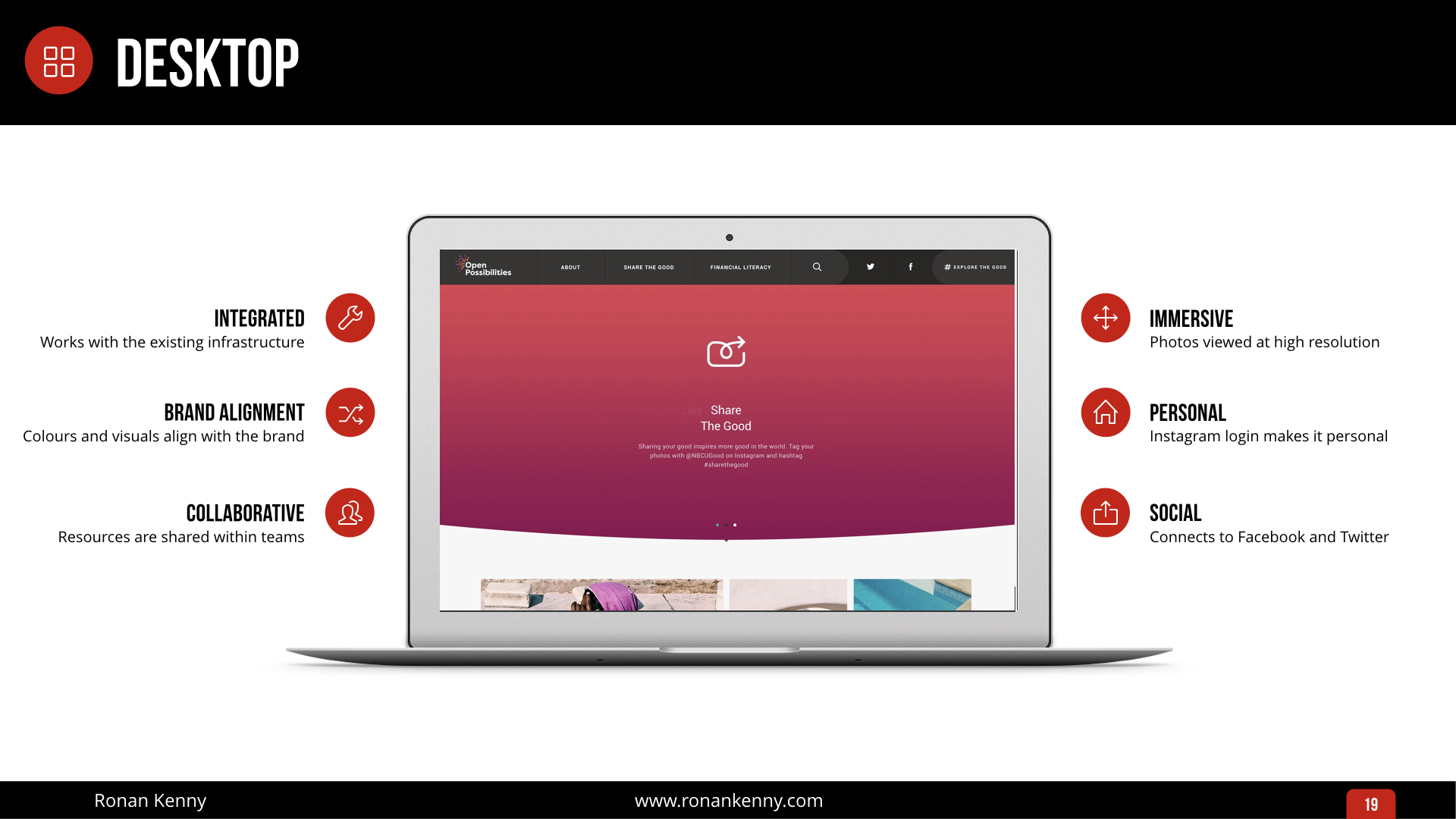
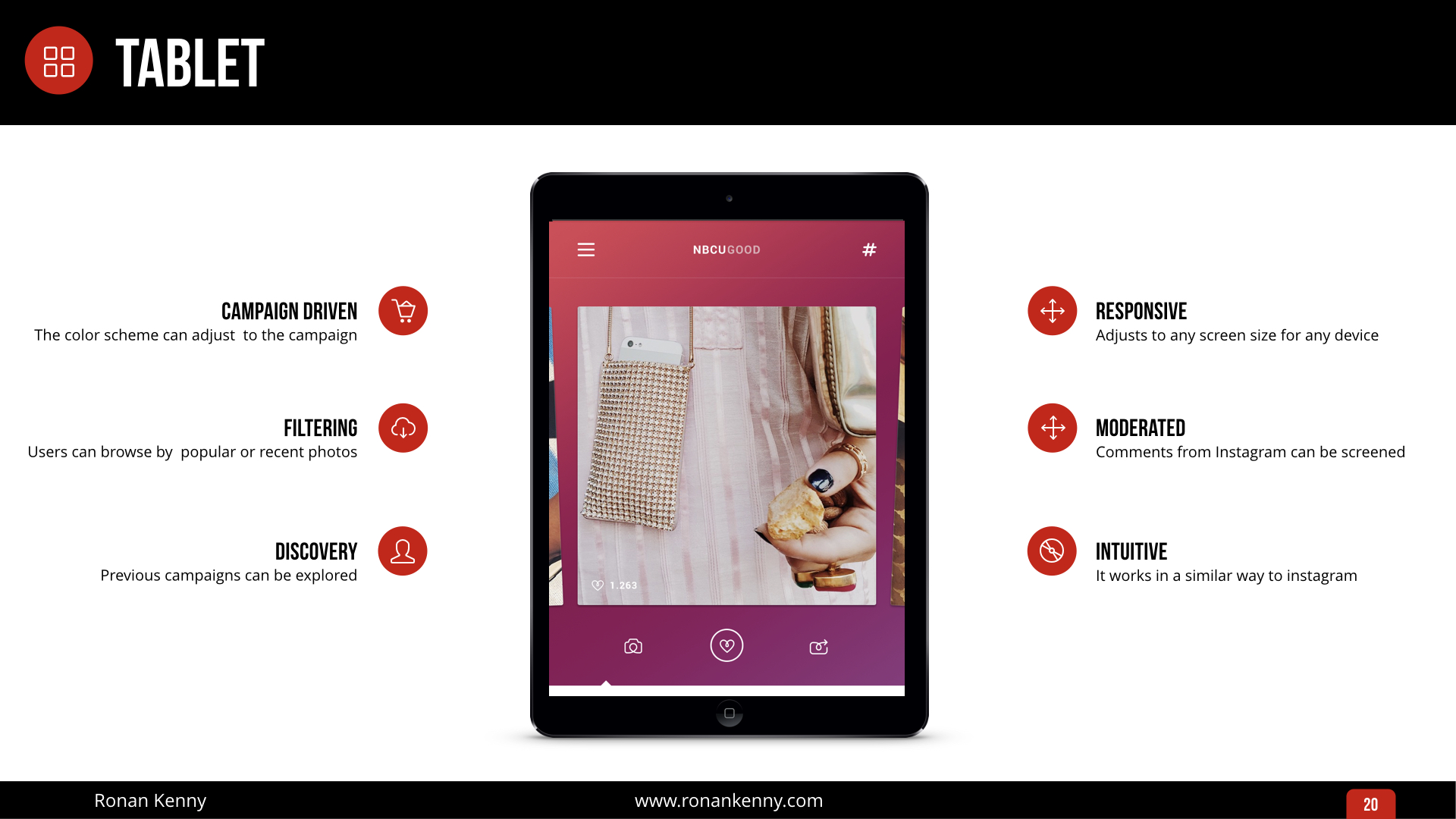
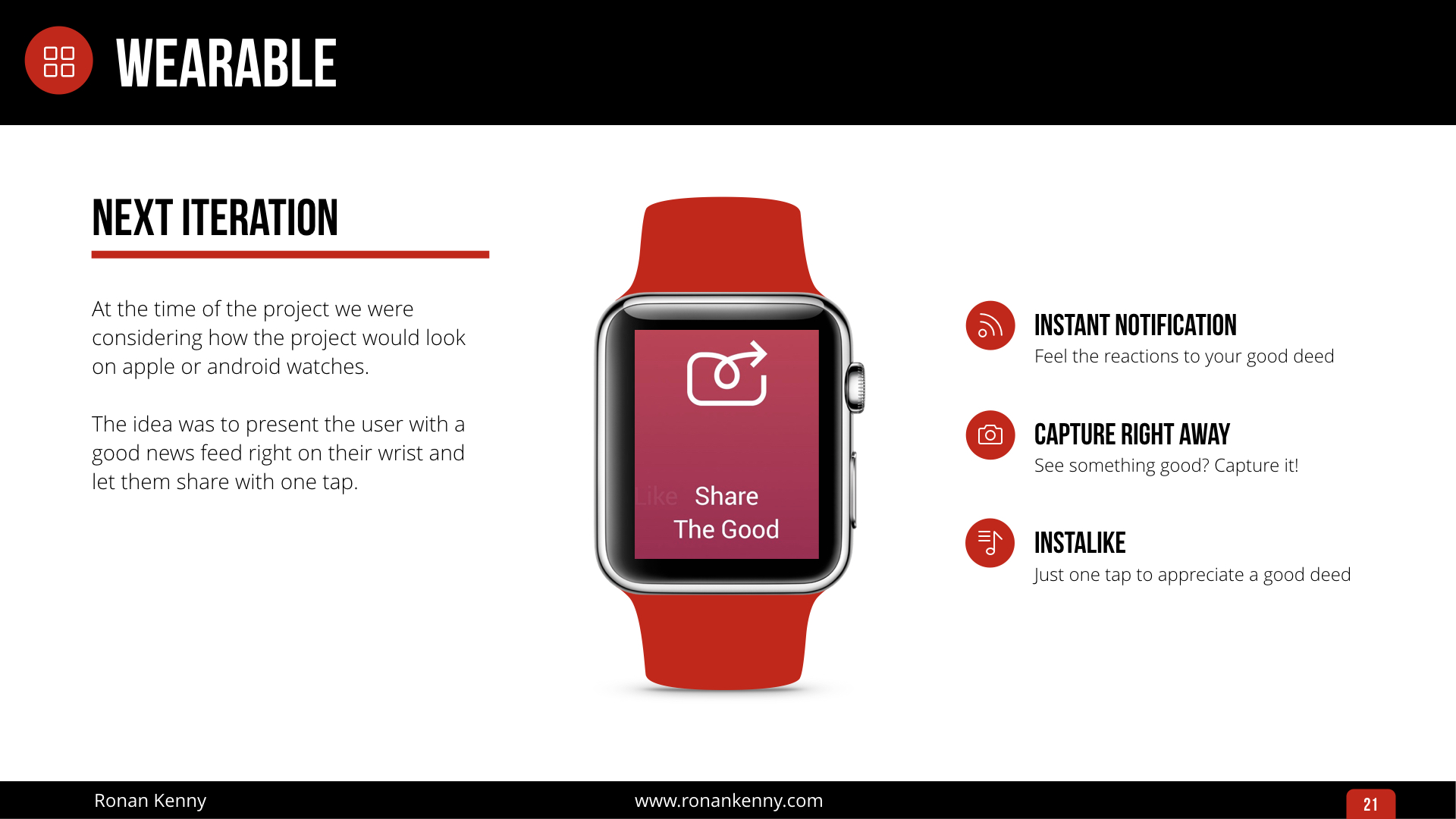
NBCU - WEB APP
#ShareTheGood is a social media campaign that helps to elevate good deeds and and ignite positive action in daily life. Content is crowd sourced through instagram and featured on the NBCU website to increase engagement and participation. Created with Modern Assembly in Association with Matter Unlimited.
NBCU - WEB APP
#ShareTheGood is a social media campaign that helps to elevate good deeds and and ignite positive action in daily life. Content is crowd sourced through instagram and featured on the NBCU website to increase engagement and participation. Created with Modern Assembly in Association with Matter Unlimited.









The Rock Clock APP
Duane ‘The Rock’ Johnson is a former wrestler/actor emerging as a major celebrity. He wants to help motivate people to achieve their goals by waking them up every morning. The Rock Clock reached #2 on the App Store and forms part of Project Rock.
I created the UX wireframes and prototypes with Modern Assembly for Droga5.
See the clickable prototype, promo & The Rock Clock on Graham Norton
The Rock Clock APP
Duane ‘The Rock’ Johnson is a former wrestler/actor emerging as a major celebrity. He wants to help motivate people to achieve their goals by waking them up every morning. The Rock Clock reached #2 on the App Store and forms part of Project Rock.
I created the UX wireframes and prototypes with Modern Assembly for Droga5.
See the clickable prototype, promo & The Rock Clock on Graham Norton

NDBH WEB
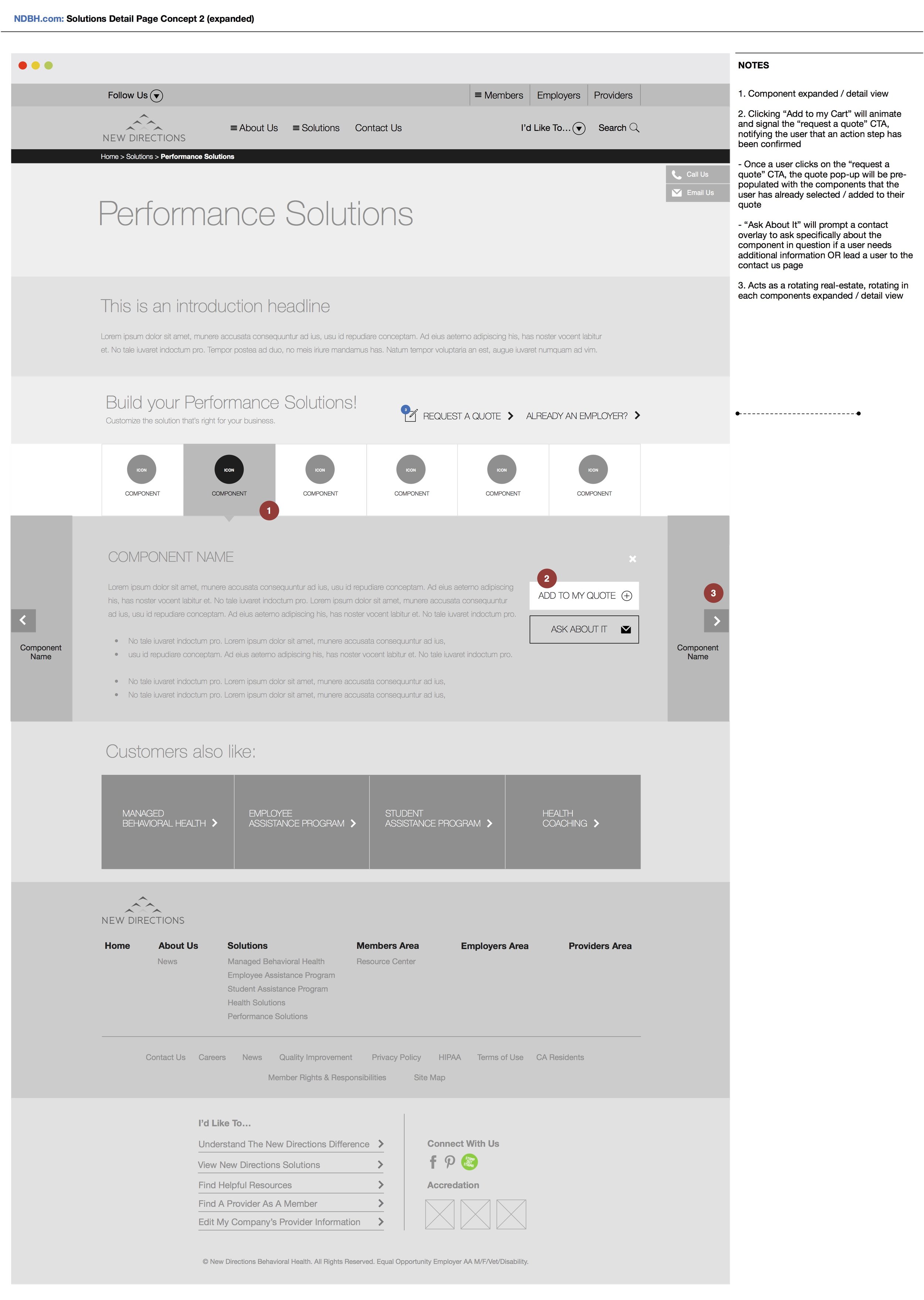
NDBH is the largest behavioural healthcare provider in the USA. For a company that specialises in support for people with mental health issues as well as everyday human resources solutions, the branding and language had to be matched with an equally soft approach to UX. This project was completed while I was Interactive Director at Launchpad with a team of UX/UI designers, front end developers and copywriters.
See the fully responsive website on ndbh.com or the desktop and mobile prototype
NDBH WEB
NDBH is the largest behavioural healthcare provider in the USA. For a company that specialises in support for people with mental health issues as well as everyday human resources solutions, the branding and language had to be matched with an equally soft approach to UX. This project was completed while I was Interactive Director at Launchpad with a team of UX/UI designers, front end developers and copywriters.
See the fully responsive website on ndbh.com or the desktop and mobile prototype
WIREFRAMES & SITE MAP
© RONAN KENNY